Epic Schedule Is Epic
May 26th, 2014
CSSConf Shuttles - 10:00AM - 8:00PM
We are happy to have shuttles running between the hours of hours of 10:00AM and 8:00PM leaving Jacksonville Airport (JAX) headed to the Amelia Island resort.
These shuttle will require a special ticket named "Airport Transportation - May 26th" so we can plan accordingly.
One ticket must be purchased for each individual riding the shuttle so we can best plan the traffic flow and ensure that everyone registered gets to Amelia Island. For more details, please review our Getting Here page!
Opening Gathering - 7:00PM - 10:00PM
After a long day of travel, join us and your fellow attendees at the local restaurant, The Falcon's Nest.
Full of incredible aviation memorabilia, billiard tables, and TVs, the Falcon's Nest has something for everyone - even if just sitting out on the deck strikes your fancy. We will have
appetizers and communal food offerings available for you to munch on. It is a quick (~2 minute) walk from the hotel and we look forward to seeing you there!
May 27th, 2014
Track B speaking slots will be open for registration at the start of CSSConf. Open to any attendee!
|
Time
|
Track A |
Track B |
| 7:30AM |
Breakfast, Coffee, and Registration |
| 9:00AM |
Opening Remarks by the CSSConf US Curators |
| 9:30AM |
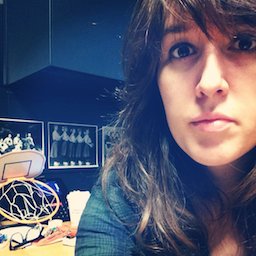
Nicole Sullivan |
Register At CSSConf |
| 10:00AM |
Sara Soueidan |
Register At CSSConf |
| 10:30AM |
Lea Verou |
Register At CSSConf |
| 11:00AM |
Break |
| 11:30AM |
Antoine Butler |
Register At CSSConf |
| 12:00PM |
Christopher Burgmer |
Register At CSSConf |
| 12:30PM |
Lunch |
| 1:30PM |
Zach Leatherman |
Register At CSSConf |
| 2:00PM |
Angelina Fabbro |
Register At CSSConf |
| 2:30PM |
Break |
| 3:00PM |
Patrick Hamann |
Register At CSSConf |
| 3:30PM |
Alex Sexton |
Register At CSSConf |
| 4:00PM |
Break |
| 4:30PM |
Evangelina Ferreira |
Register At CSSConf |
| 5:00PM |
Paul Irish |
Register At CSSConf |
| 5:30PM |
Closing Keynote from Jenn Schiffer |
CSSConf Send Off At The Beach - 7:00PM - 10:00PM
With CSSConf completed, it is about time to head to the beach for an evening reception and social gathering with our JavaScript friends of JSConf.
Meet old friends, make new friends, and enjoy the sand between your toes! We will have various things going on during this event including food and
refreshments. There may be a couple pyrotechnic events as well throughout the evening, so don't say we didn't warn you.